ちょっと気になって調べたので、メモ。
2つの<div>要素を、float:left 指定で、左右に並べたいということが良くあるのだが、これがブラウザによって微妙に挙動が違うのでやっかい。
問題のケースは、
<div class=”xxx”>1</div>
<div class=”yyy”>2</div>
で、両方とも幅指定などがされている前提で、xxx に float:leftを指定した場合
IE8だけ、xxx の div の右に yyy の div が表示されるが、firefoxもsafariも yyyの左端が、xxx の左端と一致する。(つまり yyy が xxx に重なってしまう)
これに対処するのに、yyy に xxx の幅分の margin-left を指定する事で対処しようとしている人が結構多いようだ。
その対処方法で、一見、IE8を含めてほとんどのブラウザでそれっぽく表示されているように、「見える」から、話がややこしい。
実はこの設定は正しく無い。もちろん、margin-leftの指定をしない場合に、IE8だけが正しく表示できている、というわけでは決して無い。 IE8のバグ(m$仕様?)が2つの現象として出ているだけなのだ。 margin-left を指定しない場合に、重なってしまうのが正解なのに、重ならないというバグ。margin-left を指定した場合に、そのマージンが正しく反映されず、xxxとyyyの間に隙間が開いてしまうというバグだ。
では、やりたいこと(divを並べたい)に対して何が正解か。
正解は、yyy にも float:left を指定する
です。右に置くのに left ですか? といわれそうですが、float:left は左に置くとか右に置くとかの指定ではなく、float 状態で左詰で並べるという指定。なので、floatを指定していないと、このfloat軍団に参加しないので、一つ上(親)の要素に対してfloat軍団とは別に配置されるので、重なってしまう。 float 指定をする場合は、順次左へ左へ詰めることになるので、xxxもyyyも left が正解。というわけ。
では、<div class=”zzz”></div> をその下へ配置したい場合は? これもfloat:left にしても良いけど、ブラウザの幅を広げたら yyy の右に来ちゃうよね?
そういう場合は、 ご存知 clear:both ですね。ボス。
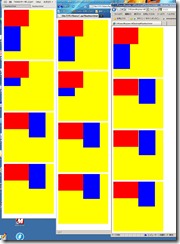
上から
・float指定なし
・左だけfloat指定
・左にfloat指定で、右にmargin-left指定
・両方とも float 指定






ピンバック: ThePermrian » Blog Archive » ブログ改善5